Why Your Google Analytics Isn’t Working (and How to Fix It)
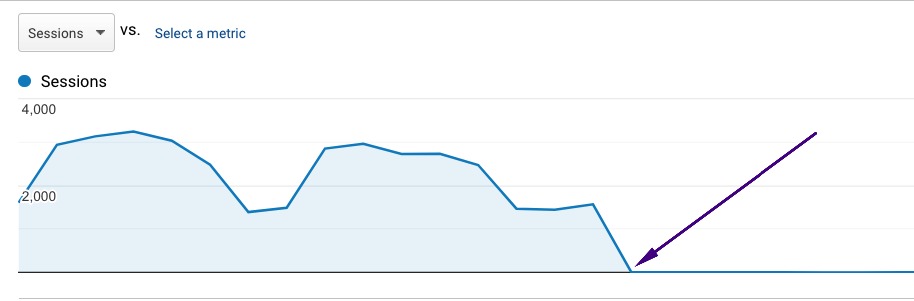
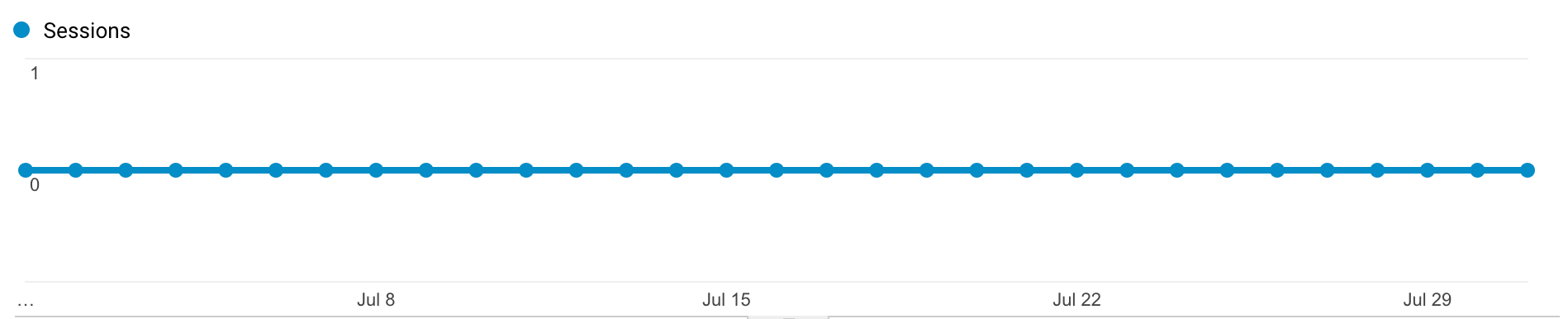
Many Google Analytics users have been there – you log into your Google Analytics account and see an unexpected huge decline in traffic. It has flatlined and your Google Analytics isn’t working anymore.

Or you installed your Google Analytics or Global Site Tag code on your website a couple of days ago and you’re still not seeing any data in your reports.

P.S. Once you have successfully installed the tracking code on your site, it can take up to 24 hours for data to show up in your regular reports.
If your Google Analytics is not working as expected and your data isn’t showing up in reports, you can quickly go through this troubleshooting guide and effectively pinpoint the culprits behind your traffic drop.
How to verify that your Google Analytics isn’t tracking?
1. Analyze your Google Analytics Real-Time reports
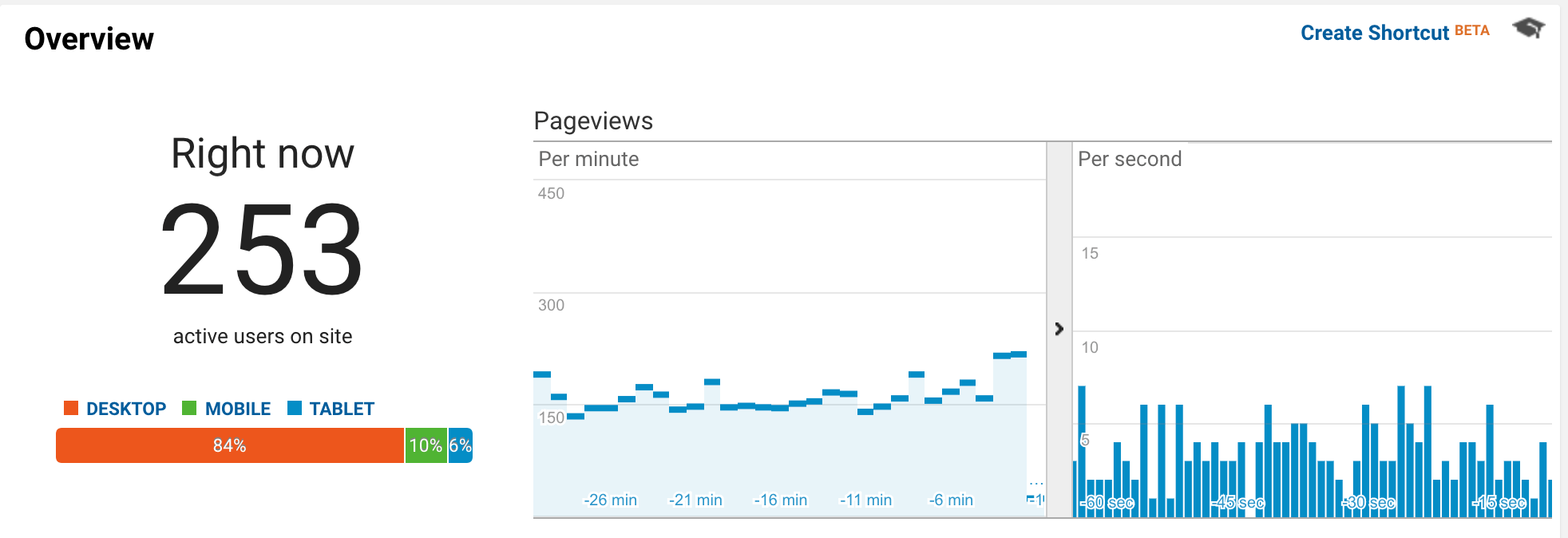
The Real-Time reports help troubleshoot your Google Analytics setup and show all current activity on your site. If you have active visitors on your website and you don’t see any data in your Real-Time reports, your tracking code is not sending any information to your Google Analytics account.
This quick and easy test is a good indicator whether your Google Analytics tracking code is working properly or not.

Here’s how you can find your Google Analytics Real-Time reports:
- Sign in to your Google Analytics account.
- Choose the right property and navigate to the right view in this property. You’ll probably see only one view in this property if you just recently installed Google Analytics on your website.
- Select Real-Time > Overview.
How to use it?
- Open your website in Incognito Mode or just make sure none of the extensions are running in your browser that might block JavaScript. In addition, make sure you haven’t filtered your own IP address.
- Open your Real-Time report, wait a couple of seconds and you should see the number of all current active users on your site including yourself. If you don’t see any activity on your website, your Google Analytics isn not working properly and you should try to fix it.
Annie has created a good YouTube explainer video that teaches you how to go through this process: https://www.youtube.com/watch?v=2vSIisd_ZvM
2. Use Google Tag Assistant to verify your setup
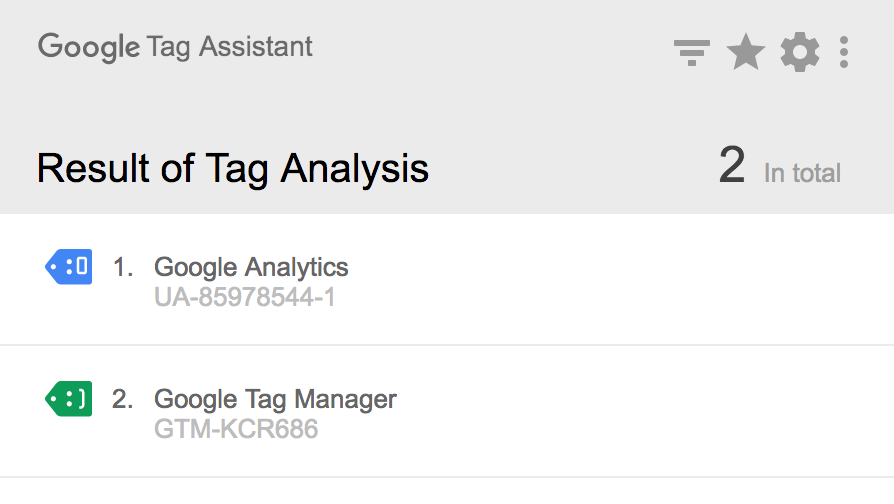
Google Tag Assistant shows you whether your Google Analytics tracking code is firing correctly on your website or not. You can record your activity on your own website and analyze all the hits sent to the Google Analytics property later on.
This tool will notify you if there were any errors associated with those hits and will let you know what’s wrong with your Google Analytics setup.

How to use it?
- Install the Google Tag Assistant Chrome extension to your browser. If you’ve done that, the Google Tag Assistant icon should appear in the extensions bar of your Chrome browser.
- Refresh your page and see whether your Google Analytics tag fires correctly or not.
- Start recording your activity on your website by clicking the record button in the lower left corner of the Google Tag Assistant window.
- Begin navigating through the flow.
- Stop recording by clicking the stop button in the lower left corner of the Google Tag Assistant window.
- Analyze the full report to find more details about your recording.
Google has also created a step-by-step guide on how to use Google Tag Assistant: https://www.youtube.com/watch?v=O_FFUw1tSfI
3. Check your Developer Tools
The best way to ensure that your Google Analytics tracking code is firing correctly is to pay attention to two things: network requests and the JavaScript console. You’ll find them in your Developer Tools.
This tells you if there are any JavaScript errors and helps you make sure that all requests are successfully completing as needed.
Here are different options how you can open your browser’s Developer Tools if you’re using Chrome:
- Select More Tools > Developer Tools from the main menu
- Press Cmd + Opt + I (Mac) or Control + Shift + I (Windows or Linux)
- Right-click a page element and select Inspect
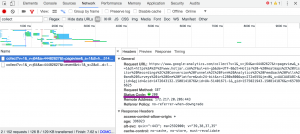
If you open your Network tab, you’re able to locate a specific type of request using the filter feature. Type in “collect” to see all hits sent to the Google Analytics endpoint. Keep in mind, a successful request would have the response code 200.
How to use it?
- Keep your Network tab open and refresh your page.
- You should see a list of requests your browser has made. If your page view request has the response code 200, everything is fine – page tracking hits are sent to Google Analytics servers. If you’re not seeing any requests, you might have problems with your tracking code (or you’re just using the old tracking code version).
Here’s how it should look like:

The most common Google Analytics setup issues
1. Your Google Analytics tracking code is not implemented correctly
a) Make sure you’ve added your tracking code to every page of your website. Here’s a list of tools that can help you verify that:
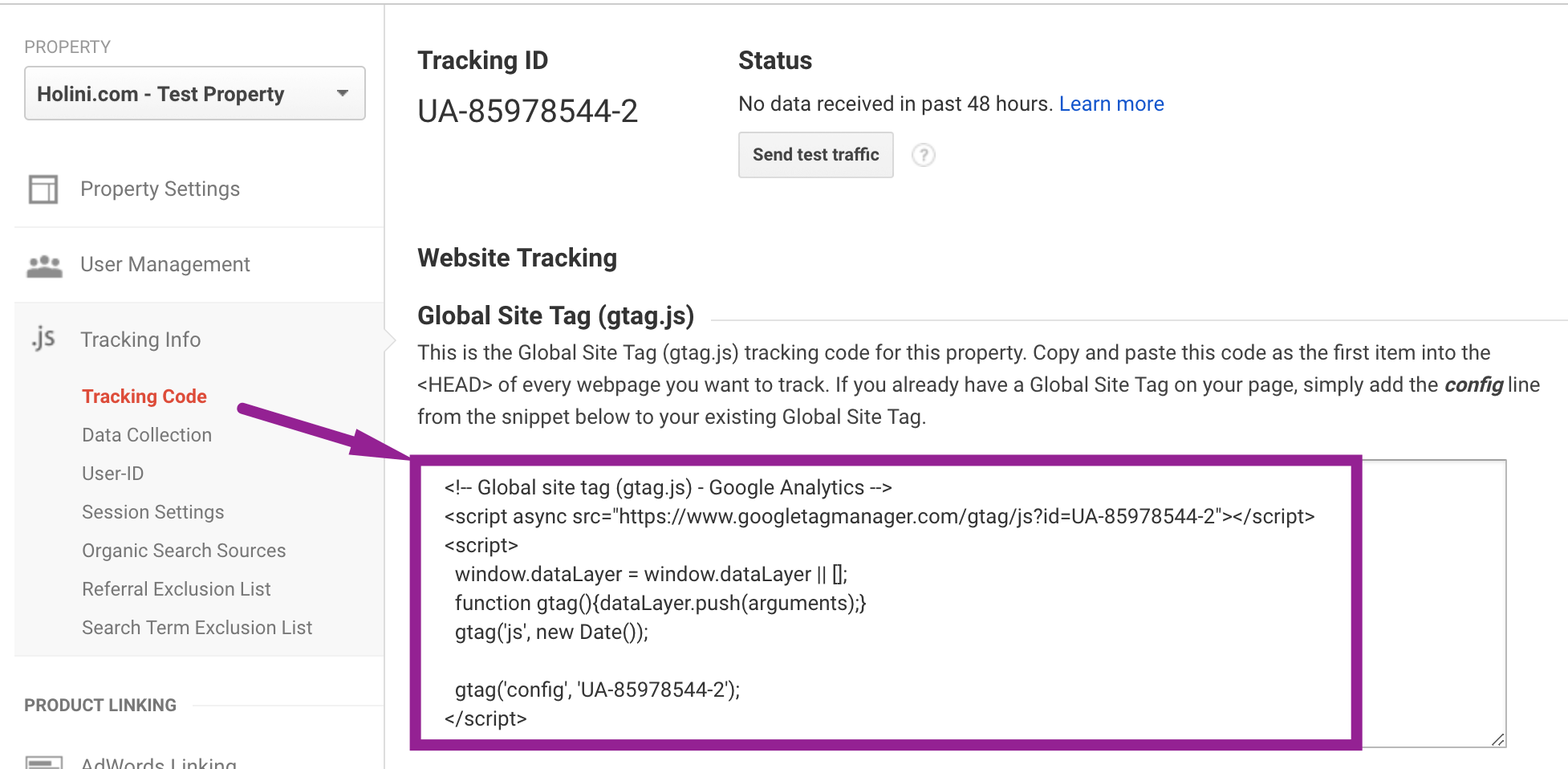
b) Be sure to preserve the code formatting when copying your Global Site Tag or GTM tracking code and pasting it directly into your website’s pages. I recommend copying your tracking code straight from your Google Analytics property.

c) Make sure there are no typos or errors in your tracking code syntax. For example extra whitespace or characters in your Google Analytics tracking code. If you are making customizations to the tracking code, take note of the following:
- Function names are case sensitive.
- Boolean values (e.g., true or false) should not be enclosed in quotes.
d) Make sure you’ve installed your Google Analytics tracking code in the right place on your website. It should be pasted just before the closing </head> tag. Yes, it does work if it’s installed in the body or footer section as well but then it takes more time to load and there’s a chance that you won’t capture all data.
2. You’re not tracking the correct property or view
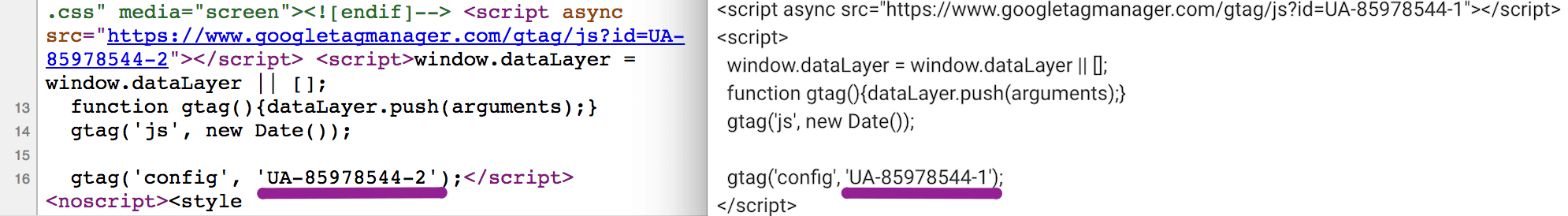
Verify that you’re tracking the right property and view. If you have access to multiple Google Analytics accounts and properties, there’s a chance that you might be using the Google Analytics tracking code from another property, or you may be looking at reports in the wrong account, or for the wrong property and view.

Make sure that your Google Analytics ID (UA-XXXXX-Y) installed on your website matches the ID you see in your Google Analytics property settings.
3. You’ve configured a filter that prevents traffic from affecting your data
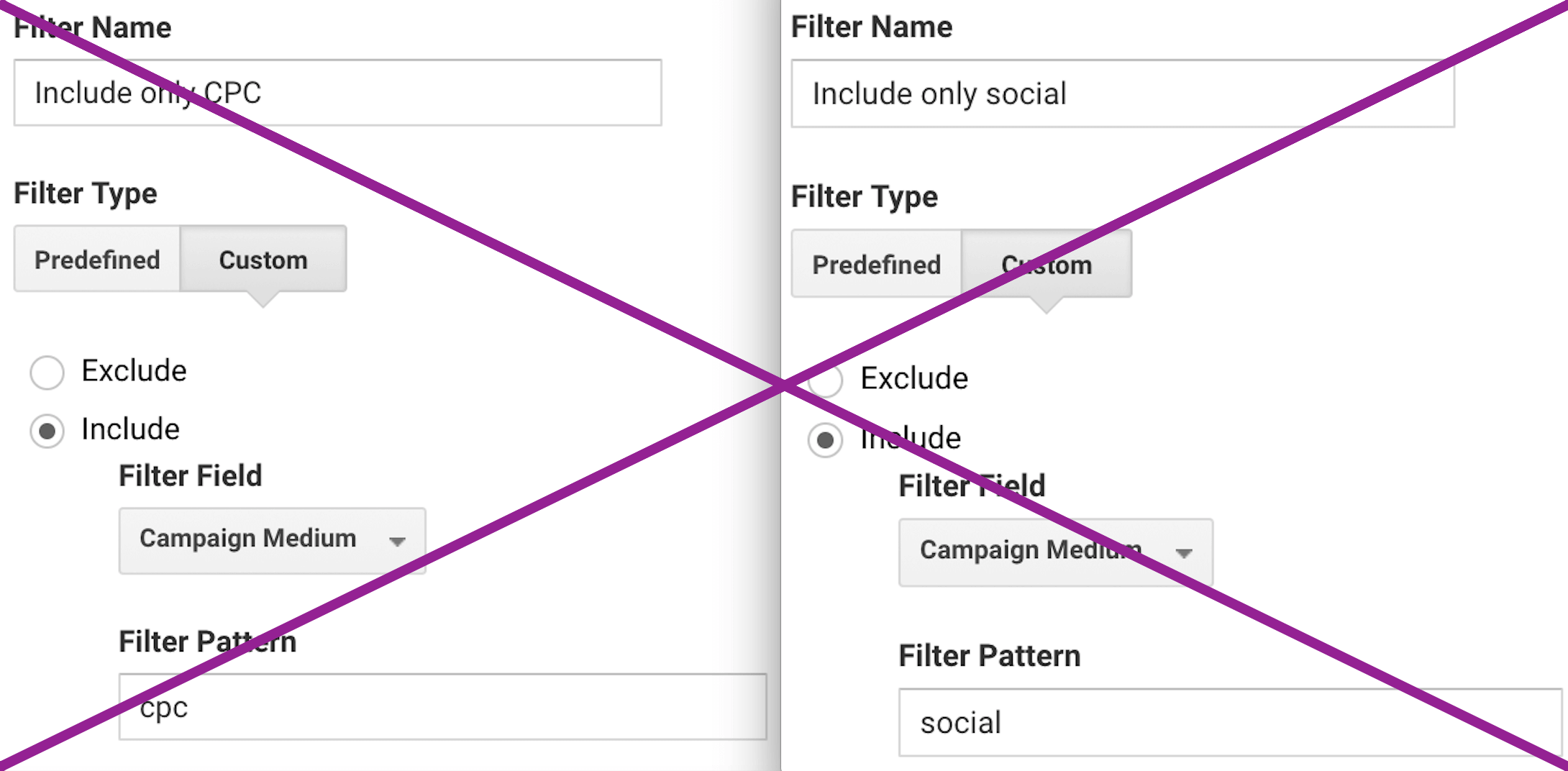
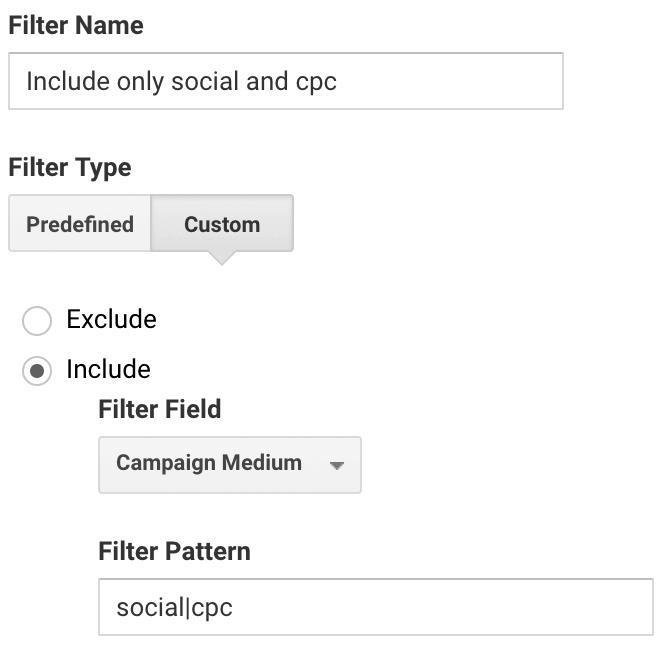
Make sure you haven’t configured any filters that can inadvertently filter all of your data from your reports. It usually occurs when you include multiple “Include” filters.
P.S. Filter order matters in Google Analytics.
For example, you cannot include two “Include” filters of the same type:

If you use a regular expression, Google Analytics will include only organic and cpc traffic and everything is fine.

You can read more about Google Analytics filters here.
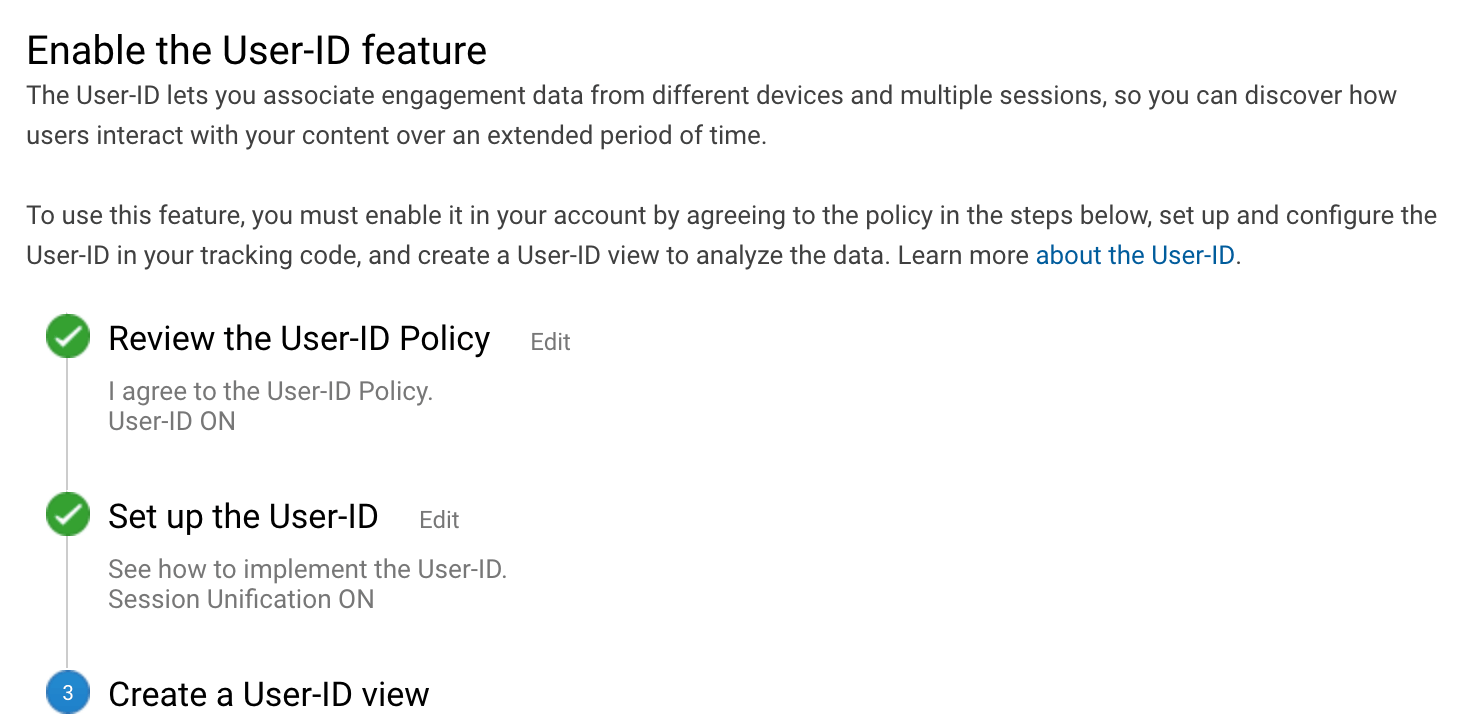
4. You’ve turned on the User-ID feature in your view settings but haven’t configured it
User-ID tracking needs an additional code implementation and if it’s not done, your Google Analytics view will contain no data.
Keep in mind, if you turn on User-ID reports in your Google Analytics view settings, the view will record only the data associated with the User-ID. Bear in mind, if you create a new User-ID view, you shouldn’t remove other existing views.

5. Other scripts on your page conflict with the Google Analytics code
Ensure that other scripts on your page are not using the same variables as Google Analytics. If they do, you’ll have problems.
Here you’ll find all the variables that the Google Analytics tracking code uses.
Final Thoughts
Hopefully, you now have a better understanding of how to troubleshoot and fix your setup if your Google Analytics isn’t working and your traffic is flatlined or you see a significant drop in the number of sessions.
Here’s some additional reading on the subject:
- Troubleshooting Google Analytics Setup Issues – The GIF Request by Himanshu Sharma
- Beginners guide to Google Analytics Debugging by Himanshu Sharma
- Google Analytics Endpoint Debugger by Simo Ahava
- Debug Google Analytics On Your Mobile Browser by Simo Ahava
If you have any questions or you’re struggling with the Google Analytics setup feel free to post them in the comments section below.👇